いい加減にフロントエンドに触らないといけないという強い思いからVue.jsの環境を作成してみました。とりあえずDockerで作成しておけばいつでも使いまわせる。
Dockerをある程度使用できると何でもDockerでやりたくなるこの気持ち(病)に名前を付けたい。
だって便利なんだもの。
目次
作成する環境
- Windows10
- WSL2(Ubuntu) + Docker
- Vue.js 3
そういえばWSL2 + Dockerを作成した記事ってまだ作成してなかったようなので今度纏めようかと思います。
(2021/04/12追記)
Windows10 + WSL2 + Ubuntu + Dockerの開発環境構築についてまとめました。
環境構築自体がまだという方はこちらも参照してみてください。
最近では物凄く簡単に構築が出来ます。
今回のゴール
Vue.jsの画面が表示されるまで。
この次は自分の好きなBulmaを取り入れるところも紹介します。
環境作成方法
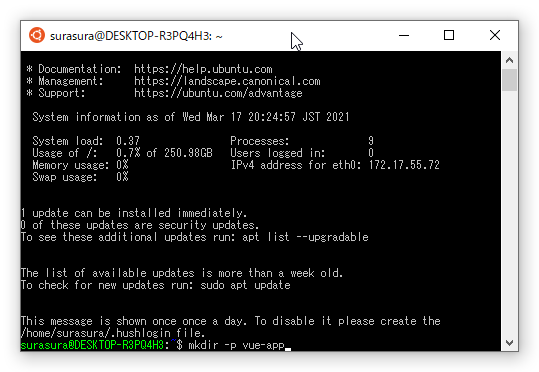
Ubuntu上にフォルダを作成して、VSCodeを起動

ちなみにユーザ名は僕の好きなドラクエのスライムの名前からとっています。
# make directory
$ mkdir -p vue-app
# directory change and launch vscode
$ cd vue-app
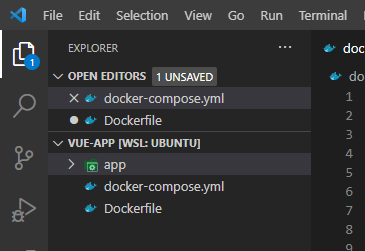
$ code .VSCodeが起動するのでDockerファイルを新規作成

こんな感じでアプリ用のフォルダを1つ、ファイルを2つ作成します。
内容は以下の通り。
FROM node:14.16.0-stretch-slim
RUN yarn global add @vue/cli
WORKDIR /appversion: '3.7'
services:
node:
container_name: vue-node
build:
context: .
dockerfile: ./Dockerfile
ports:
- 80:8080
restart: always
tty: true
volumes:
- ./app:/appDockerコマンドを実行してビルド~起動~接続を行います

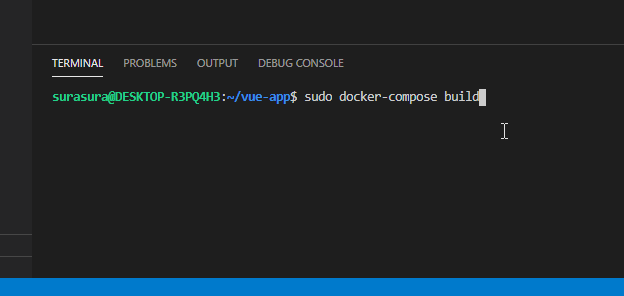
ターミナルを開いて下記コマンドを入力してきます。
ビルド時にDockerHubからイメージを引っ張ってきますのでインターネット接続は必須です。
# build
$ sudo docker-compose build
# launch
$ sudo docker-compose up -d
# connect node container
$ sudo docker-compose exec node bash接続したNodeコンテナで新規のVue.jsアプリを作成していきます

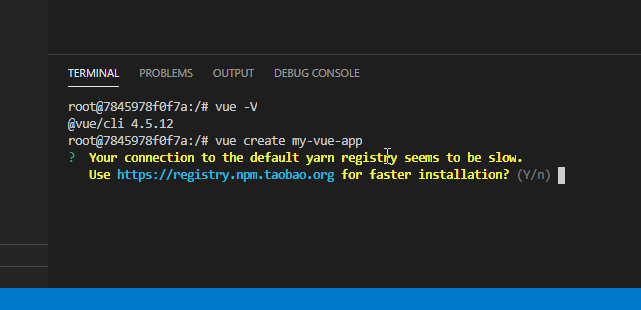
下記コマンドを実行するとアプリケーションのテンプレートが新規作成できます。
対話形式のプロンプトが表示されるので読みながら自分に合ったものを選択します。
なお、「my-vue-app」はプロジェクト名なのでお好みの名前で良いです。
$ vue create my-vue-app今回プロンプトでは下記を選択しました。
Vue CLI v4.5.12
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with node-sass)
? Pick a linter / formatter config: Basic
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? No
? Pick the package manager to use when installing dependencies: Yarnnpmとyarnが選択できるけどどうやらyarnの方が色々と早いらしいのでyarnを使うことに。
プロンプトが全て完了するとダウンロード処理やビルド処理が実行されます。
少し待ちます。
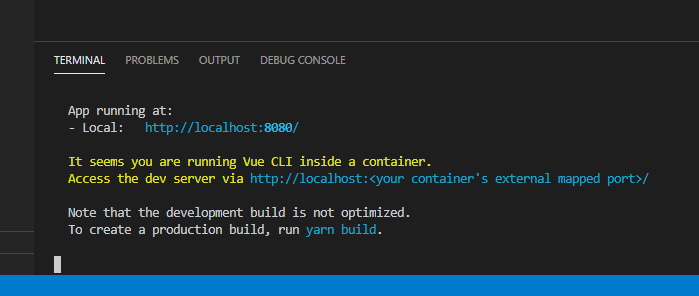
サーバを起動します

下記コマンドを実行してサーバを起動します。
起動後は表示されているメッセージに従ってブラウザでアクセスします。
# change directory
$ cd my-vue-app
# launch server
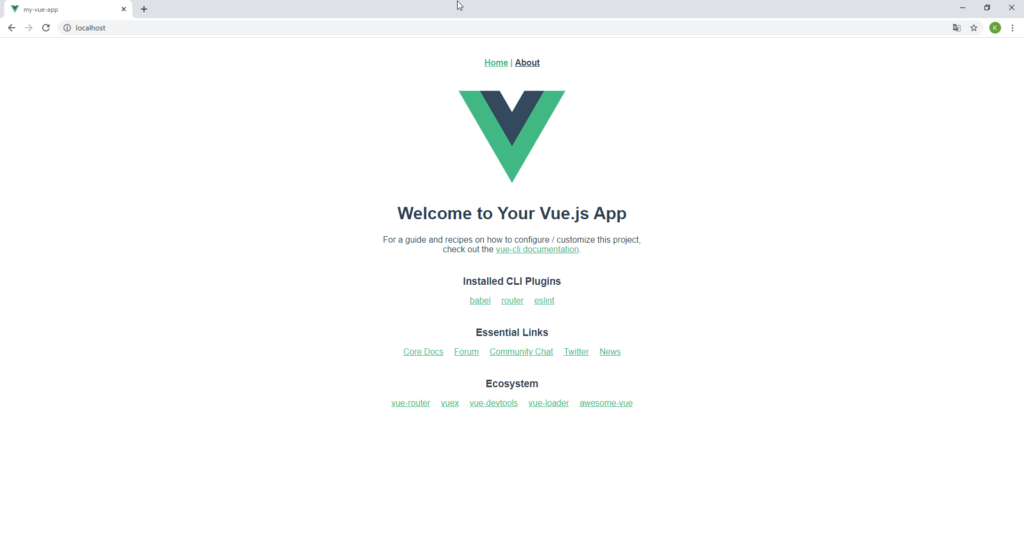
$ yarn serveブラウザでアクセスします

ブラウザを起動してhttp://localhostにアクセスします。
今回はdocker-compose.ymlでホストマシンの80ポートにバインドさせています。
ポート番号を変更している場合は上記URLをhttp://localhost:xxxxxとポート番号を指定してアクセスしてみてください。
アクセスできない場合は一度FWをオフにするとかしてみてください。
まとめ
今回はVue.jsの開発環境をWSL2 + Dockerで作成してみました。
Dockerを使うことでかなり簡単に環境構築ができました。
次はここにCSSのフレームワークであるBulmaをインストールしてアプリを作成してみようと思います。
Vue.jsにBulmaを導入した記事はこちら。
少し画面の見た目を良くしたい場合にお勧めです。