最近ちょっと気になっていたことが解消したので備忘として記載します。
目次
環境
- VSCode + Docker + Ubuntu
- コンテナ上にコードを配置して開発している
状況
- 標準モジュールとかは大体インテリセンスが効く
- pipでインストールしたモジュールの一部でインテリセンスが効かない
- PylanceのExtra PathsにDocker内のpipインストール先とかを指定してる

こんな感じでExtra Pathsを指定していますが、解決してくれません。

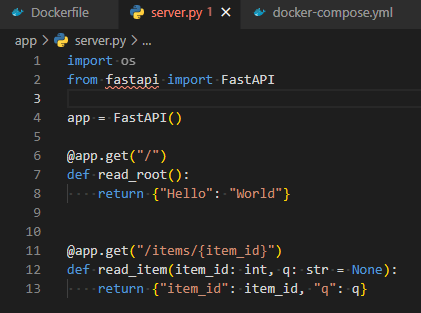
このように標準モジュールのインテリセンスが効いて、インストールしたモジュールのインテリセンスが効かない状況。この画像の例には無いですが、独自で作成したファイルはPathを通すとインテリセンスが効きました。
インテリセンスが効かないと結構不便だったりするので、空いた時間で色々調べてみたのですがなかなか解決に至らず…。つい先日ようやく解消した次第です。
解消方法①
さくっと解消方法です。
というよりも私の勘違いであったりもするんですが。
- Extra Pathsをコンテナ内ではなくコンテナが起動しているマシン側(今回だとUbuntu)のパスに変更する
- Ubuntuにもpipで同様のモジュールをインストールする

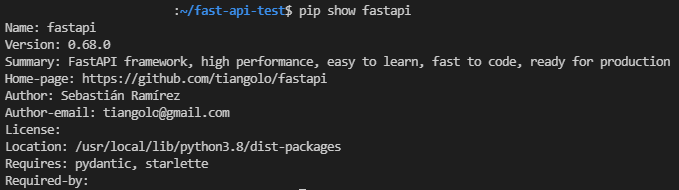
インストール場所はpip showとかで確認してください。
よく考えればそうなのですが、そもそもVSCodeの拡張機能(Pylance)はUbuntu上で動作しているので、コンテナ上のファイルを参照出来なくて当たり前です。
独自のファイルはUbuntu上にファイルが存在するのでインテリセンスが効く…ということです。

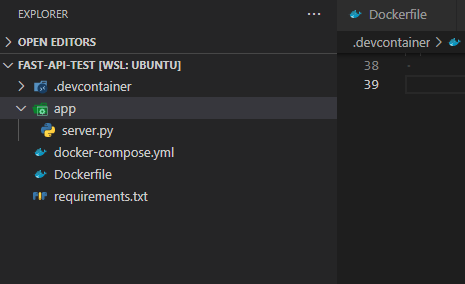
ちなみにこんな感じで普段は開発しています。
appフォルダ以下をコンテナにマウントしてます。VSCodeはUbuntuに接続して行っています。
ただ、この状態だと常にUbuntuとコンテナの外部モジュールを合わせておく必要があります。
取り急ぎインテリセンスを動作させたい場合には良いですが、長期的にはモジュールのバージョン違いによって弊害が発生しそうです。
解消方法②
そんな時に良い方法が無いかなぁと探していたらありました。

そう直接コンテナに接続して開発する方法です。
これが一番シンプルな方法かなぁと思います。ホスト側はあんまり汚したくないので。
個人的に考えるデメリットは以下になります。
- コンテナ上に配置されていないファイル(Dockerfile等)を編集したい場合には別のVSCodeを起動する必要がある。
マウントしちゃっても良いけど結局コンテナをビルドし直す場合にはホスト側でコマンド打たないといけないので少し面倒ではある。 - コンテナごとに拡張機能を入れ直す必要がある。
設定共有を使用すれば左程面倒ではない。
他にも使用していて気付いた点があれば記載していこうと思います。