普段使用していたサイトマップ作成ツールが上手く動作してくれなくなったので、Jetpackのサイトマップ作成ツールを使用してみました。
自動で作成してくれるので前は都度作成していましたが、非常に便利になりました。
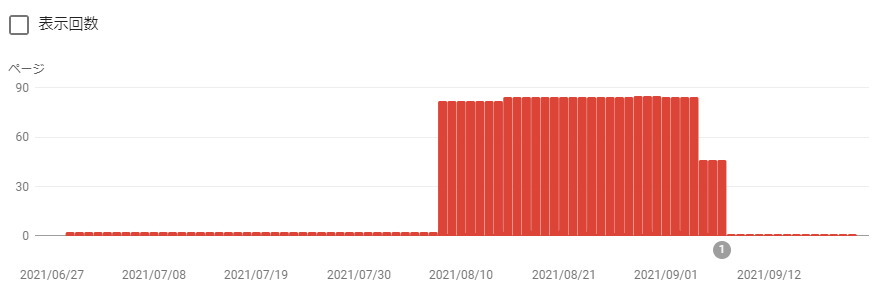
ただ画像のサイトマップXMLも作成してくれやがるので、Google Search Consoleがエラー祭りに陥りました。うええ…。

画像もキチンと対応するのが良いのでしょうが、一旦準備が出来るまではエラーが発生しないように自動生成を抑制することにしました。
目次
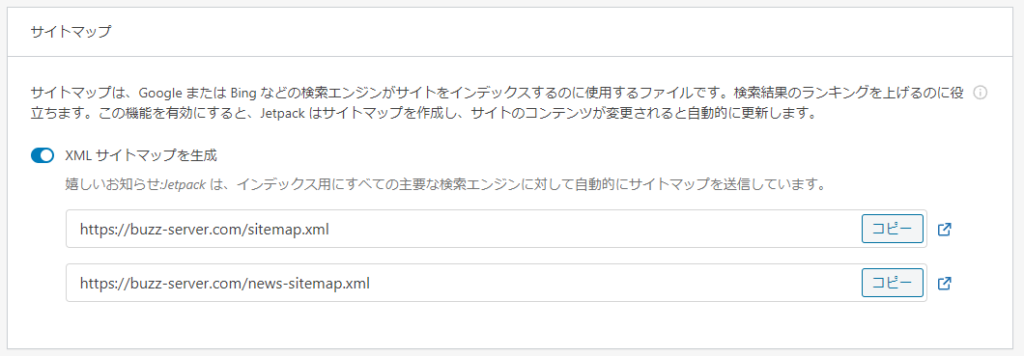
Jetpackのサイトマップを有効にする
ここに訪れる人はもうすでにJetpackを有効にしているとは思いますが念のため。
Jetpackから設定を選択し、トラフィックタブを選択します。
下部にサイトマップという項目があります。デフォルトだと無効になっているので有効に設定します。

画像のサイトマップXMLを無効にする
テーマエディターでphpファイルを直接編集するので、自信のない方はバックアップなどを事前にしておいてください。そこまで影響のあるコードではないのでそこまで心配にならなくても大丈夫かと思いますが。
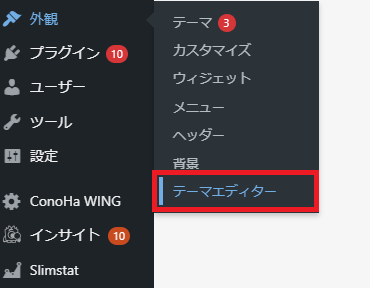
テーマエディターに移動します。

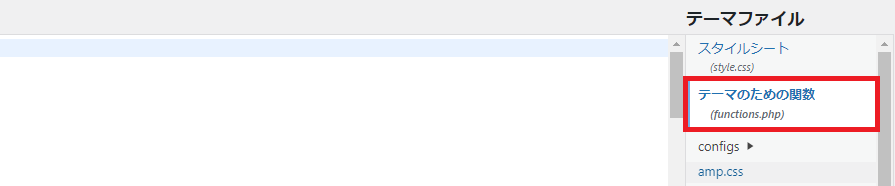
functions.phpを選択します。

最下部に以下コードを追記します。
追記が完了したらファイル更新をしてください。
// disable generate jetpack image sitemap
add_filter( 'jetpack_sitemap_image_skip_post', '__return_true' );設定は以上です。結構簡単だったりします。
まだ生成される場合は一度Jetpackのサイトマップ機能を無効にして再度有効に設定してみてください。
画像のサイトマップXMLを有効に戻したい場合はコードを削除して保存し直せば問題無いです。
再生成されるまで時間が少し掛かるかもしれません。
まとめ
比較的簡単にJetpackの画像サイトマップXML自動生成は無効に出来ます。
でも本来は画像もサイトマップに登録されていると画像からも検索されるので、あくまでも一時対応としておいた方が良いかもしれません。