Dockerイメージも管理される時代です。
Docker Hubにアップするのも良いですがAWSやAzure、GCPにも同等のサービスがあります。
目次
コンテナレジストリとは
そもそもコンテナレジストリとはコンテナイメージを管理、格納するレジストリサービスです。
AWS、Azure、GCPのレジストリサービスを使用すると各クラウド会社のサービスとの連携がし易くなり、開発・運用が楽になったりします。
3大クラウドが提供するレジストリサービス
- AWS:Amazon Elastic Container Registry (ECR)
- Azure:Azure Container Registory(ACR)
- GCP:Container Registry
Azure Container Registoryを作成してみる
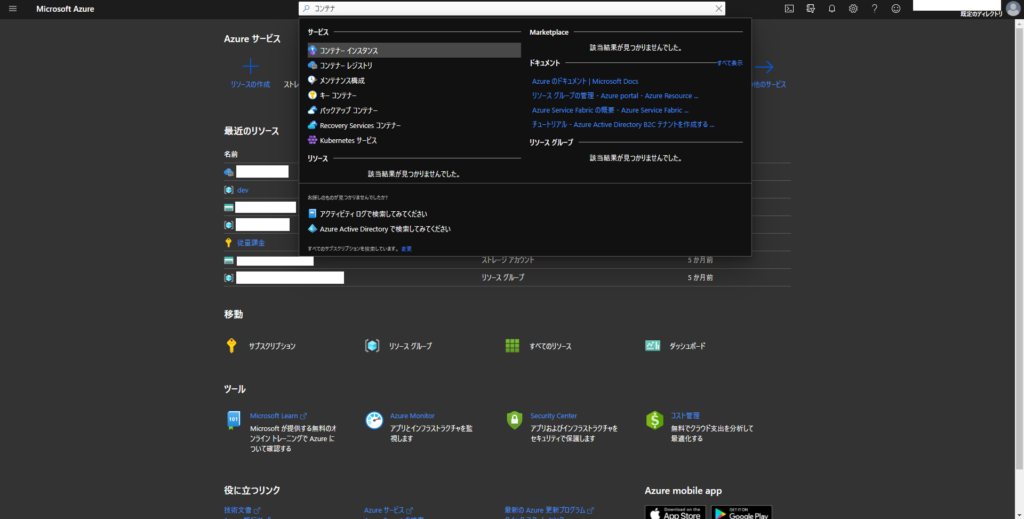
Azureのコンソールにアクセスする
コンソールにアクセスしたら検索ボックスにコンテナと入力します。
そうするとコンテナーレジストリが表示されるので選択します。

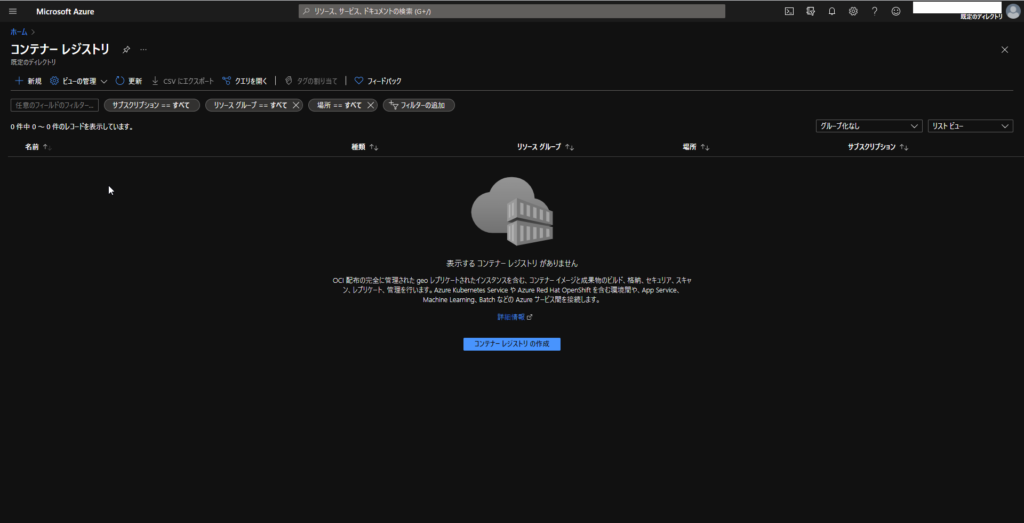
コンテナーレジストリを新規作成する
画面左上に新規ボタンがあるので新規作成します。

コンテナーレジストリを新規作成する
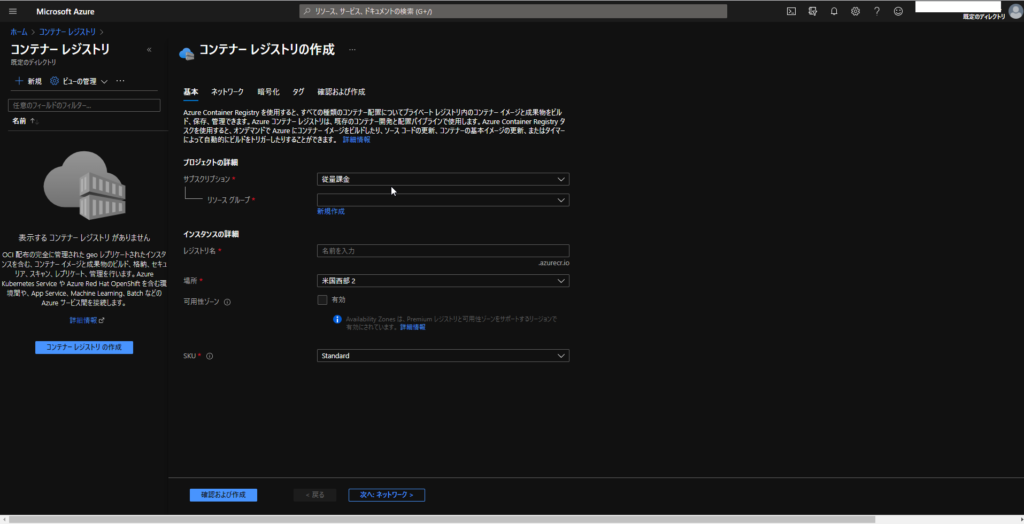
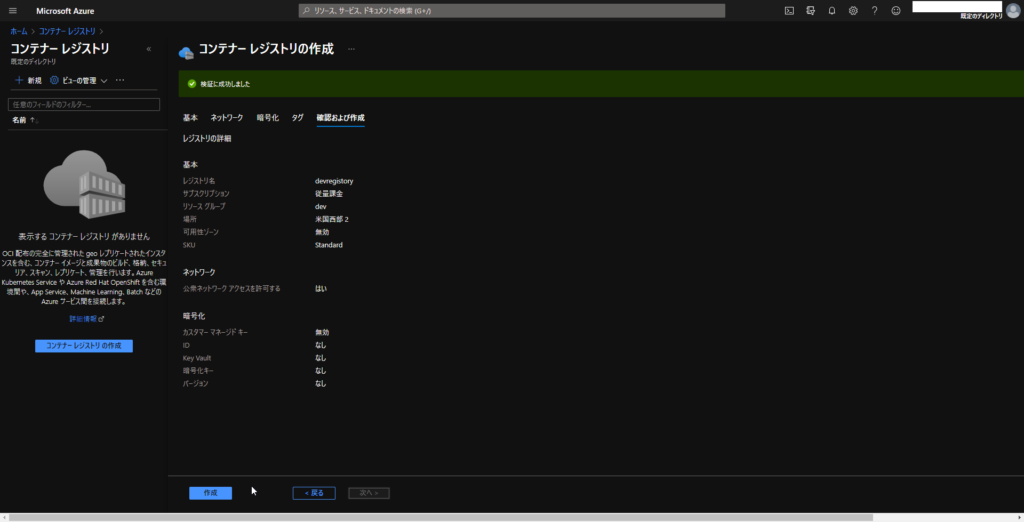
リソースグループの選択の後、レジストリ名を入力します。
場所やSKUはお好みで。

あとはデフォルトでも問題ないです
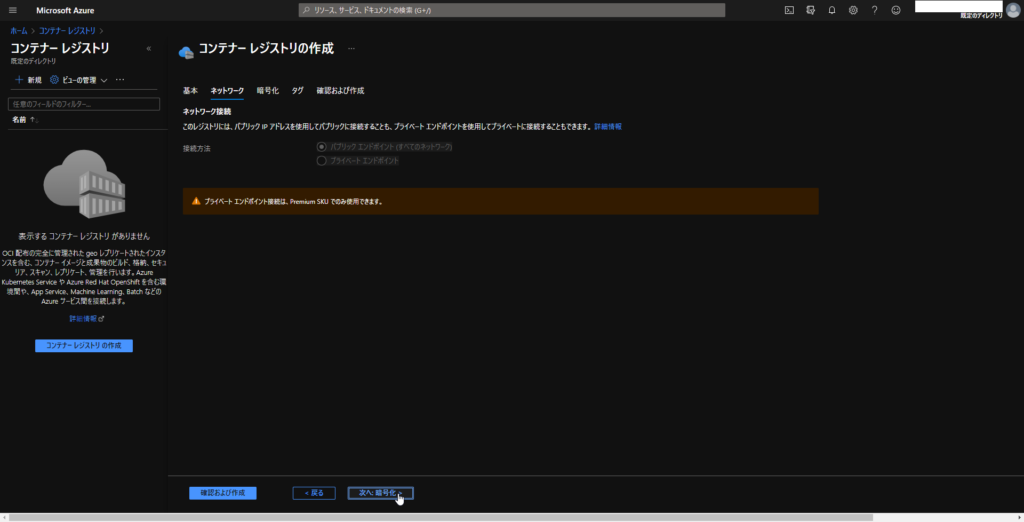
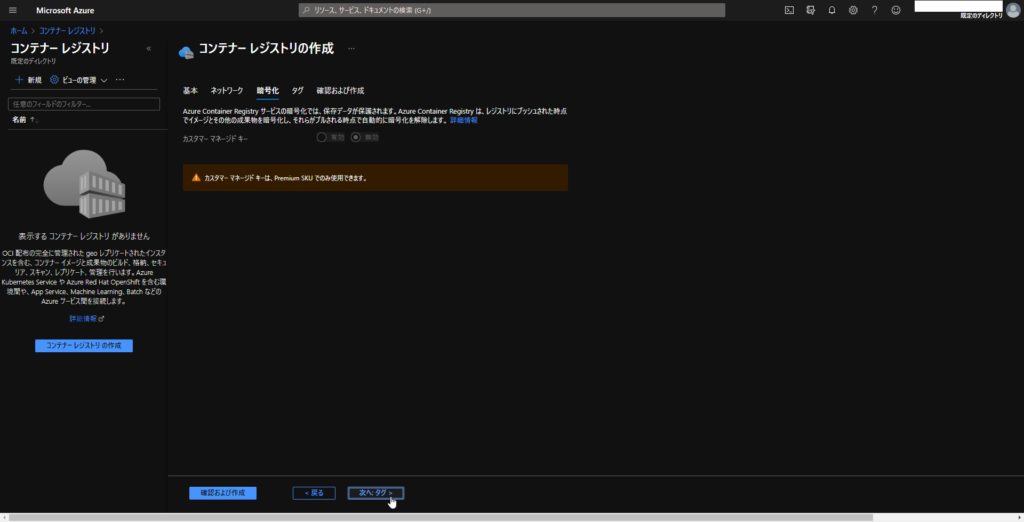
その後にネットワークの設定、暗号化、タグなどの設定画面が続きますが、Premium SKU出ない限り基本的には不要で問題無いです。




最後に作成をクリックして完了です。
作成が完了したら少し設定を変更します
作成されたら該当のコンテナーレジストリ画面を開きます。
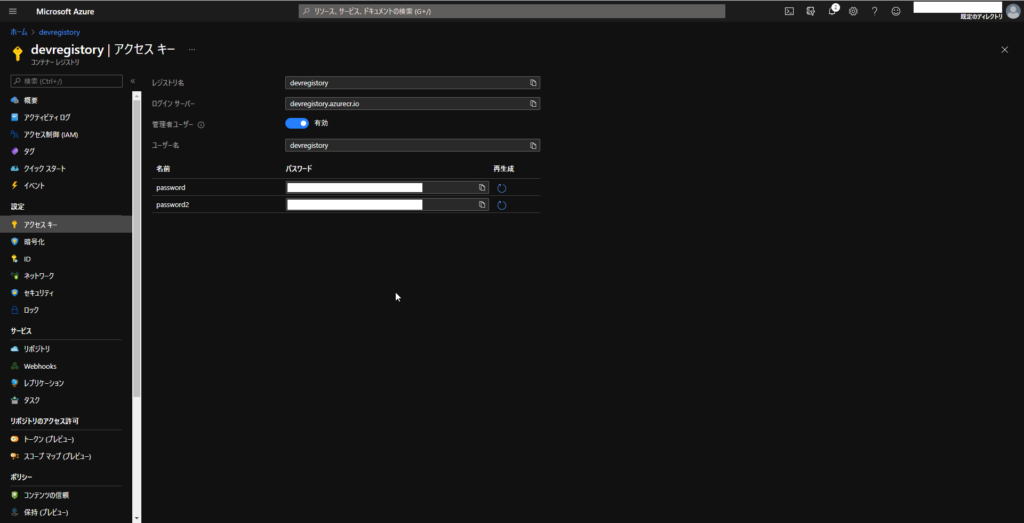
左側のメニューからアクセスキーを選択します。
管理者ユーザが初期状態では無効となっているので有効とします。
有効になるとパスワードなどが表示されます。
以下をメモしておきます。
- ログインサーバー
- ユーザ名
- パスワード

VSCodeを起動してdocker-composeファイルなどを作成する
とりあえず以下のような形でcomposeファイルやDockerfileを作成しました。
3つのDockerコンテナーを作成します。
Web、アプリケーション、DBコンテナーに分けてみました。
.
├── docker
│ ├── app
│ │ └── Dockerfile
│ ├── mysql
│ │ └── Dockerfile
│ └── nginx
│ └── Dockerfile
└── docker-compose.ymlversion: '3.7'
services:
nginx:
container_name: nginx
build:
context: .
dockerfile: ./docker/nginx/Dockerfile
ports:
- 80:80
restart: always
tty: true
app:
container_name: app
build:
context: .
dockerfile: ./docker/app/Dockerfile
ports:
- 3000:3000
restart: always
tty: true
mysql:
container_name: mysql
build:
context: .
dockerfile: ./docker/mysql/Dockerfile
ports:
- 3306:3306
restart: always
tty: trueDockerfileは適当にDockerHubからプルしてくるだけです。
FROM nginx:stableFROM golang:1.16.4-stretchFROM mysql:5.7.34ビルドする
composeコマンドを使用してビルドを実行する。
$ sudo docker-compose build --no-cacheAzure コンテナーレジストリにログインする
下記コマンドを実行してログインします。
先程メモしたサーバー名、ユーザ、パスワードを使用します。
$ sudo docker login devregistory.azurecr.io
$ Username: xxxxxxxxxxxx
$ Password: xxxxxxxxxxxx
Configure a credential helper to remove this warning. See
https://docs.docker.com/engine/reference/commandline/login/#credentials-store
Login Succeededdocker-composeファイルを修正する
下記のようにimageタグを付与してビルド時にタグ付けをします。
version: '3.7'
services:
nginx:
container_name: nginx
image: devregistory.azurecr.io/nginx:latest
build:
context: .
dockerfile: ./docker/nginx/Dockerfile
ports:
- 80:80
restart: always
tty: true
app:
container_name: app
image: devregistory.azurecr.io/app:latest
build:
context: .
dockerfile: ./docker/app/Dockerfile
ports:
- 3000:3000
restart: always
tty: true
mysql:
container_name: mysql
image: devregistory.azurecr.io/mysql:latest
build:
context: .
dockerfile: ./docker/mysql/Dockerfile
ports:
- 3306:3306
restart: always
tty: true再度ビルドを実行して、コンテナーレジストリにイメージをPushします。
$ sudo docker-compose build --no-cache
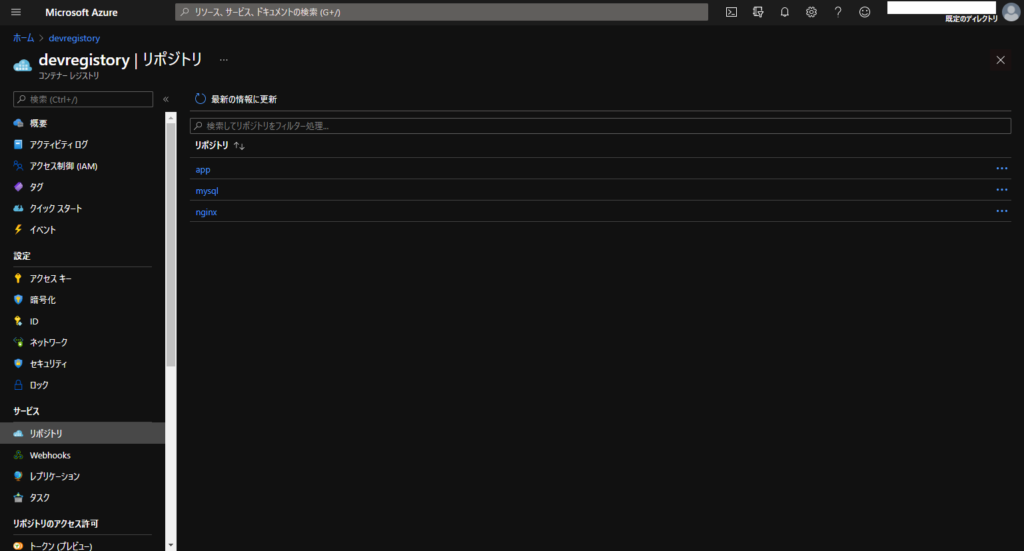
$ sudo docker-compose pushAzure コンテナーレジストリの状況を確認します
コンソールにアクセスしリポジトリを確認します。
下記のようにタグ付けをした通りにイメージが格納されているのが分かります。
これで完了です。このレジストリを使用して他のサービス(Azure Container Instanceなど)と容易に連携できたりします。

まとめ
自分のローカルからクラウドのコンテナーレジストリにイメージをPushしました。
覚えれば意外と簡単にできます。
次はAzureの他のサービスと連携してみたいと思います。