簡単なアプリケーションを作成してみようと思い、見た目をある程度見せられるようにしたい場合、自分でCSSやSCSS/SASS書いても良いですがそんな時間がない!ということは稀にあるかと思います。
時間が潤沢にあり、CSS/SCSS/SASSを勉強したい!というのであれば別ですが…。
今回は時間が無いが少し画面の見た目を良くしたい!という方にBulmaというCSSフレームワークの導入方法を紹介したいと思います。
目次
作成する環境
- Windows10
- WSL2(Ubuntu) + Docker
- Vue.js 3 + Bulma
事前の環境作成について
前の記事が参考になるかと思います。
Bulmaとは
- オープンソースのCSSフレームワーク
- CSSのみで完結されている
- グリッドシステム
- Bootstrap以外が良いという人にもオススメ(所謂Bootstrap臭的な?)
- Classが直感的な命名規則になっていて比較的覚え易い
以下は公式サイトです。
個人的にはCSSで完結されているのが好みです。
余分なJavascriptを読み込む必要が無いので。CSSはCSSで完結すべきと個人的には思っています。
今回のゴール
- Bulmaの導入
- Bulmaが適用された画面の表示
環境作成方法
Bulmaのインストール
Docker内に入り、下記コマンドを実行します。
# change directory
$ cd path/to/app/folder
# bulma install
$ yarn add bulmaApp.vueに下記を追記する
下記を追記した時点で画面を表示すると多少見た目が変わるかと思います。
<style lang="scss">
@import "bulma/bulma.sass";
</style>App.vueにテンプレートのHTMLを埋め込む
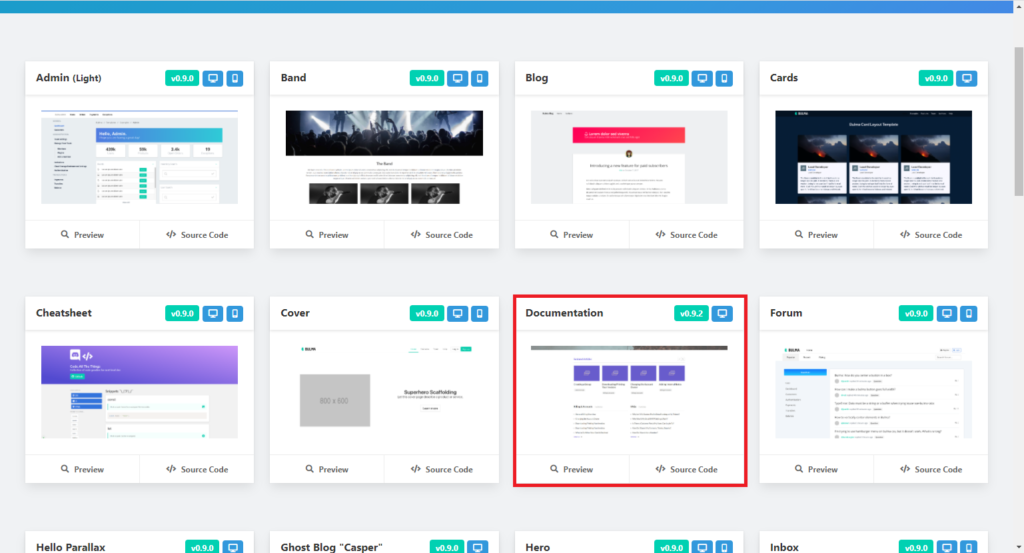
テンプレート的なのは下記から適当にチョイスします。
今回はDocumentというテンプレートを使用してみます。
Source Codeをクリックしてコードを拝借します。

各ファイルを少し修正
修正するポイントは下記になります。
- コピーしたHTMLの<i>タグに余分に/が入っているので削除する
- 既存の<router-view />を削除する
App.vueは下記のようになります。
元に記載されていたHTMLは削除して<template></template>の間にコピーしたHTMLを貼り付けました。また<router-view />を削除します。
<template>
<nav class="navbar" role="navigation" aria-label="main navigation">
<div class="container">
<div class="navbar-brand">
--- 中略 ---
<p>
<a href="https://bulma.io">
<img src="https://bulma.io/images/made-with-bulma.png" alt="Made with Bulma" width="128" height="24">
</a>
</p>
</div>
</div>
</footer>
</template>
<style lang="scss">
@import "bulma/bulma.sass";
</style>main.jsを下記のように修正しました。既存のrouterを削除しただけです。
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')画面にアクセスします
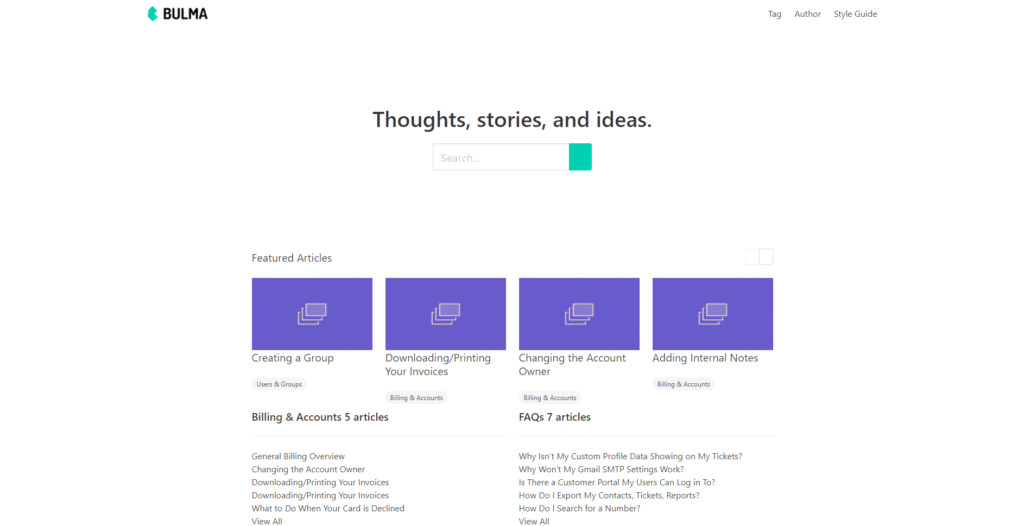
ブラウザを起動してhttp://localhostにアクセスするとBulmaが適用された画面が表示されます。

折角なので各要素をコンポーネント化してみる
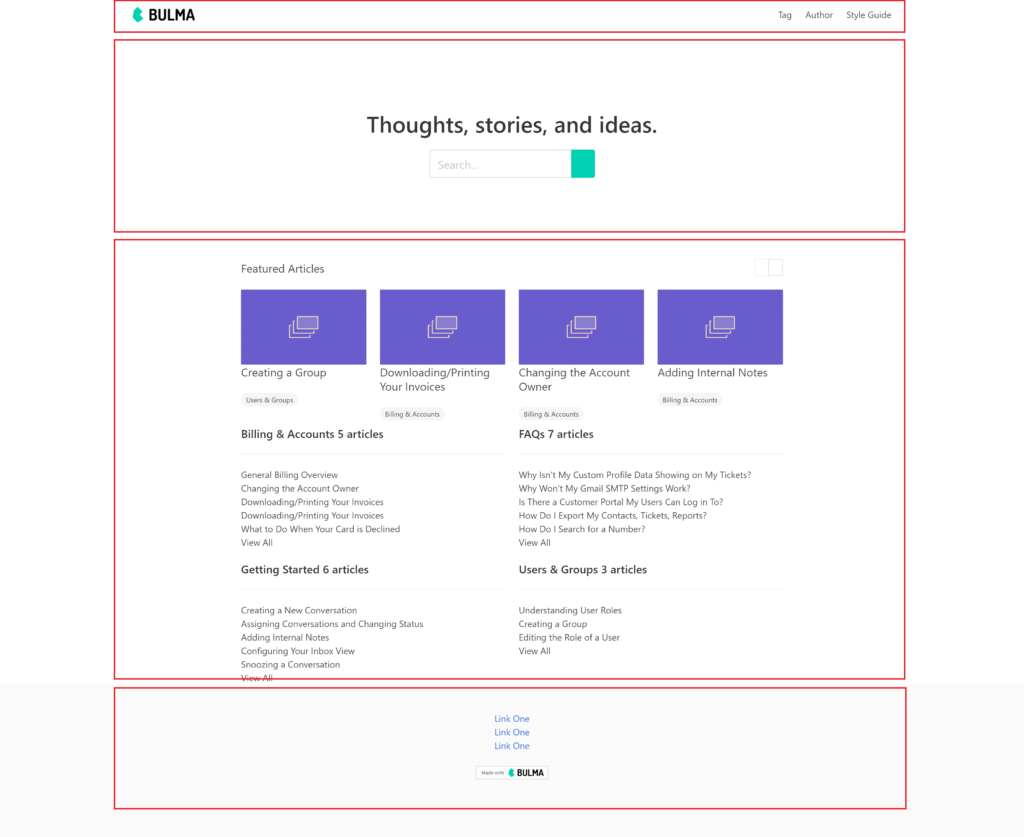
HTMLを見てると以下のように要素に分かれているようです。
各要素をコンポーネント化していきます。

コンポーネント化したファイル
以下のような形でコンポーネント化しました。
- ヘッダ部
- 検索フォーム部
- メイン部
- フッター部
コンポーネント化とか難しいこと言っておりますが基本的には各HTMLをVueファイルに振り分けているだけです。最終的にApp.vueで各コンポーネントを呼び出します。
<template>
<nav class="navbar" role="navigation" aria-label="main navigation">
<div class="container">
<div class="navbar-brand">
--- 中略 ---
</div>
</div>
</div>
</nav>
</template>
<style lang="scss" scoped>
</style>
<template>
<section class="hero is-medium">
<div class="hero-body has-text-centered">
<h1 class="title is-2">Thoughts, stories, and ideas.</h1>
<div id="hero-input-group" class="field has-addons has-addons-centered">
<div class="control">
<input class="input is-medium" type="text" placeholder="Search..." />
</div>
<div class="control">
<a class="button is-medium is-primary">
<i class="fal fa-search"></i>
</a>
</div>
</div>
</div>
</section>
</template>
<style lang="scss" scoped>
</style><template>
<div class="container is-max-desktop">
<section class="featured">
<div class="level">
<div class="level-left">
<div class="level-item">
<h2 class="subtitle">Featured Articles</h2>
</div>
</div>
--- 中略 ---
<h3 class="category-more">View All <i class="far fa-arrow-right icon-padding-left"></i></h3>
</div>
</div>
</div>
</section>
</div>
</template>
<style lang="scss" scoped>
</style><template>
<footer class="footer">
<div class="container">
<div class="content has-text-centered">
<div class="links">
<div class="level-item">
<a href="#">Link One</a>
</div>
<div class="level-item">
<a href="#">Link One</a>
</div>
<div class="level-item">
<a href="#">Link One</a>
</div>
</div><br>
<p>
<a href="https://bulma.io">
<img src="https://bulma.io/images/made-with-bulma.png" alt="Made with Bulma" width="128" height="24">
</a>
</p>
</div>
</div>
</footer>
</template>
<style lang="scss" scoped>
</style>上記ファイルはcomponentsフォルダに入れておきます。
最後にApp.vueにて各要素を取り込んでいきます。
<template>
<global-header />
<search-form />
<main-content />
<global-footer />
</template>
<script>
import GlobalHeader from '@/components/GlobalHeader.vue'
import GlobalFooter from '@/components/GlobalFooter.vue'
import SearchForm from '@/components/SearchForm.vue'
import MainContent from '@/components/MainContent.vue'
export default {
components: {
GlobalHeader,
GlobalFooter,
SearchForm,
MainContent,
}
}
</script>
<style lang="scss">
@import "bulma/bulma.sass";
</style>
この状態で再度画面にアクセスすることが出来ればOKです。
今後は各要素を変更しながら画面を改良していきます。
コンポーネント化しておくことで部品を共通化させることが出来るので変更が最小限となり、工数の抑制や修正ポイントが明確になります。
可能な限り各要素はコンポーネント化する癖をつけることをお勧めします。
まとめ
- Bulmaはyarnで手軽に導入可能(今回は紹介していないですがnpmでも可能)
- 簡単なアプリケーションを作成したい場合に多少見栄えを意識したい場合に導入すると良い感じになります
- 今回はBulmaの細かい使用方法については触れませんでしたが、Bootstrapなどのグリッドシステムを使用した経験があれば違和感なく使用出来るかと思います
次の記事ではVue.js + FastAPIでなんちゃってフロント+バックエンドのアプリケーションを構築していきます。
Vue.jsだけじゃ物足りない…といった場合は参考にしてみてください。