普段はサーバー上で開発しているのですが、サーバー上に起動しているコンテナに直接接続して開発したい場合もあります。というか大体の場合、コンテナに接続して開発した方が良いです。VSCodeの拡張機能が上手く動作してくれない場合が多いので。
普段はVSCodeの拡張機能Remote - SSHでサーバーにSSH接続した後に、Remote - Containersでコンテナに接続する方法もあるのですが、稀に挙動がおかしくなったり、ログを見ているとSSH接続が不安定というか何度も再接続していたりします。
拡張機能を踏み台に更に拡張機能を使用している弊害なのか、でもPreview段階なので仕方ないと思い、別の方法でサーバー上のコンテナに接続する方法を探しました。
目次
どんな設定か
サーバー上のdocker.sockファイル(Dockerのソケットファイル)をローカルで参照できるようにします。要はローカルにDockerをインストールしていなくても、まるでローカル上にDockerが動いているような感じにします。
ローカルにDockerをインストールして開発をしている人は弊害が出るかもしれません。
私はローカルには開発関係のものはインストールしたくない人なので試してません。
環境
- Windows11
- VSCode 1.63.2
設定方法
VSCodeの設定
下記2つの拡張機能をインストールする。
- Remote - Containers
- Docker


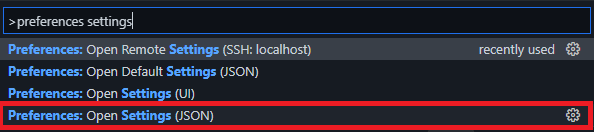
ctrl + shift + pでsettingsと入力して、Preferences: Open Settings(JSON)を開きます。

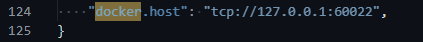
最下部に"docker.host": "tcp://127.0.0.1:60022"と入力します。
ポート番号はお好みです。この設定で拡張機能のDockerがローカルポート番号の60022を参照するようになります。

SSH接続の準備
コマンドプロンプトを起動します。
下記を入力してSSH接続します。この時のオプションでサーバー側にあるdocker.sockファイルをローカルの60022ポートにフォワードさせます。
毎回コマンド入力するのが面倒な人はバッチファイル化させても良いかもしれません。
> ssh <user>@<server> -L 60022:/var/run/docker.sockVSCodeからコンテナに接続する
これでサーバー上のdocker.sockがローカル上で見えるようになったので、VSCodeを起動します。
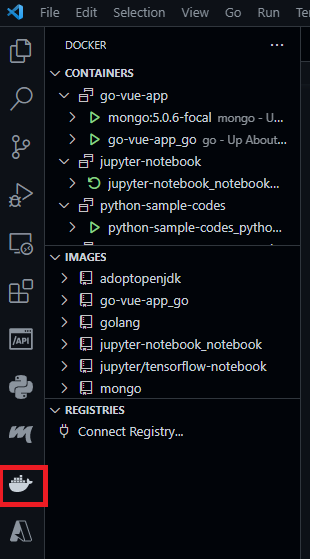
起動後にDocker拡張機能を参照するとコンテナ各種が見えるようになっているはずです。
後はお好みで接続したいコンテナに接続すればOKです。

コマンドプロンプトでSSH接続したユーザにdocker.sockファイルを読み取る権限が無いと、権限エラーで参照出来ない場合があります。
その際はサーバーに接続して、下記コマンドでSSH接続ユーザをdockerグループに追加します。
$ sudo usermod -a -G docker <user>